Exercício II (2011/1)
Disciplina: Computação Gráfica
Professora: Soraia
R. Musse
Usando
OpenGL
O objetivo desta aula é
aprender a utilizar a biblioteca OpenGL.
Clicando
aqui, você pode obter os códigos fontes que serão utilizados na aula de
hoje.
Inicialmente,
verifique o conteúdo do programa fonte fornecido para tentar entender o seu conteúdo.
Depois, compile e
execute o programa que abrirá uma janela com fundo branco e um triângulo,
conforme mostra a próxima figura.

Observe atentamente
o código para entender o seu funcionamento,
considerando a estrutura básica de um programa OpenGL:
·
Criação de uma janela swing com um GLCanvas;
·
Criação de um objeto que irá gerenciar os
eventos (GLEventListener);
·
Implementação da classe responsável pelo rendering e pelo gerenciamento dos eventos
(no exemplo, a Renderer2D.java);
Agora altere o
código fonte conforme descrito a seguir e, a cada alteração,
execute novamente o programa para verificar os resultados obtidos.
Em caso de dúvida,
consulte a professora ou o tutorial de introdução à OpenGL
disponível em
http://www.inf.pucrs.br/~manssour/OpenGL/Tutorial.html.
1. Troque
a cor de fundo da janela, modificando os argumentos da chamada da função gl.glClearColor(0.0f,
0.0f, 0.0f,
2. Ao
invés de passarmos três números float para
especificar a cor do desenho, é possível passar três números inteiros, entre 0
e 255, ou seja, um byte. Para isso, altere a chamada da função gl.glColor3f para gl.glColor3ub
e passe números entre 0 e 255 para especificar a cor do objeto (use um cast para byte, como, por exemplo, gl.glColor3ub((byte)0, (byte)0, (byte)255));
3. Desenhe
duas linhas que representem os eixos cartesianos do universo (use gl.glBegin(GL_LINES)
e gl.glEnd(),
acrescentando os quatro vértices necessários para o desenho dos eixos);
Considere que as coordenadas mínimas e máximas são, respectivamente, -1.0 e
1.0. Importante: todas as rotinas de desenho devem ser chamadas a partir
do método display;
4. Substitua
a chamada à função gl.glBegin(GL_TRIANGLES);....gl.glEnd(); pelo desenho de
um triângulo e de um quadrado, que devem ser definidos de maneira a formar uma
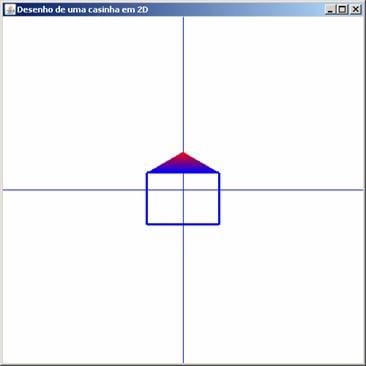
casinha, como mostra a próxima figura. Os comandos para desenhar o
"telhado" da casinha são apresentados a seguir. Tente desenhar o
resto da casinha usando GL_LINE_LOOP. Observe que quando a cor é trocada de um
vértice para o outro, OpenGL faz um degrade
entre as cores.
gl.glLineWidth(3)
// Determina a espessura da
linha que será desenhada
gl.glBegin(GL.GL_TRIANGLES);
gl.glColor3f(0.0f, 0.0f,
gl.glVertex2f(-0.2f,0.1f);
gl.glColor3f(1.0f, 0.0f,
gl.glVertex2f(0.0f,0.22f);
gl.glColor3f(0.0f, 0.0f,
gl.glVertex2f(0.2f,0.1f);
gl.glEnd();
5. Aplique
uma tranformação geométrica de translação na casinha
para mudá-la de lugar utilizando o método gl.glTranslatef(float, float, float) (importante: a
translação, bem como as transformações de escala e rotação, deve ser aplicada antes
que a casinha seja desenhada).

Como fazer para interagir com
o programa sem que seja necessário alterar e executar o código cada vez que o
objeto, por exemplo, é trocado de lugar? Neste caso, é necessário gerenciar
eventos do teclado e/ou mouse. Assim como já é feito com a tecla ESC, vamos
tratar o evento de outras teclas para que o usuário possa interagir com a
aplicação.
Em seguida, declare os
seguintes atributos na classe Renderer2D que serão inicializados,
por default, com 0:
private float translacaoX, translacaoY;
Agora altere os parâmetros
passados para o método gl.glTranslatef que é chamado no método display,
para que sejam passados estes atributos, da seguinte maneira:
gl.glTranslatef(translacaoX, translacaoY,
Finalmente, para fazer o
tratamento dos eventos, complemente a implementação do método keyPressed de maneira a permitir transladar o objeto
para cima, para baixo, para a esquerda e para a direita sempre que o usuário
pressionar cada uma das teclas de setas (incremente e decremente as variáveis translacaoX
e translacaoY)
public void keyPressed(KeyEvent e)
{ switch (e.getKeyCode()) { case KeyEvent.VK_RIGHT: break; case KeyEvent.VK_LEFT: break; case KeyEvent.VK_UP: break; case KeyEvent.VK_DOWN: break; case KeyEvent.VK_ESCAPE:System.exit(0);break;
} glDrawable.display(); }